はじめまして、ふわデザといいます。
グラフィックデザイナーになるには
美大や美術系の専門学校を出ていないとダメなんだろう
と思っていたのですが、
(デザイナーさんって大半はそうだろうし)
ネット社会の昨今、
ノンデザイナーでも楽しくデザインの勉強ができる環境も増え
(デザイン未経験・初心者でもわかりやすい本やサイトなど)
ココナラなどでも美大や専門卒でなくても活躍している方が増えていると感じています。
画像加工や作成は趣味程度で15年位していますが、
40代も後半になった今、紆余曲折で悩み迷いながらも
グラフィックデザインをキチンと勉強をしたくなり
ホントつい最近(2022年7月)、Design Hacksに申込み
イチから勉強し直しております。
ゆくゆくはグラフィックデザインで収入を得るレベルを目標に
このブログで実践記録を残しておこうと思っています。
ふわデザをざっくり説明するとこんな感じです。
- 昭和生まれの40代(1976年生)
- IT企業の事務職OL独女
- 神社巡りが好き
- WordPressでのブログ構築は好きだがコーディングは無理と悟っている
- Design Hacksでグラフィックデザインを勉強中
平日はフルタイムで事務職の仕事して、
休日は神社巡りしたり待ったりしながら
おひとりさま街道まっしぐらの人間です。
デザインに興味が湧いたキッカケ
マニュアル作りが好きだった(フォント・カラー・レイアウトへの興味)
昔、接客業してたときに初めてマニュアルを作りました。
当時はまだWindows95とか98の時代で
私も使えるソフトがWordかExcelというレベルでしたが
Excelでレジキーの位置画面を再現、
操作方法やその他業務の注意事項などをWordで作成し
なんとか形になったというものでした。
見た目は二の次で
フォントも
・ゴシック
・明朝
・創英角ポップ体
・丸ゴシックM-pro
くらいしか知りませんでしたし、
色使いもどうして良いのかわからなかったですからね…
2000年代に入り
ネットも徐々に充実しはじめ、
配置・色・フォントの違いを自分なりに調べて
徐々にレベルアップさせていきました。
新しい仕事に就いたときは
忘れないよう・即戦力となるよう
自分のためのマニュアルを作成。
操作画面をスクリーンショット撮って貼り付けたり
色や文字の強弱つけたり
視覚的にすぐ思い出せるようにしていました。
仕事を離任する際には
その自分マニュアルを後任へ残しておけば
スムーズに引き続きもでき
説明を何度もすることなく済みます。
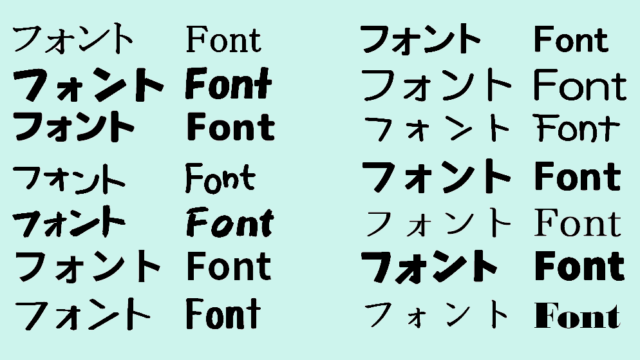
ちなみに今はたくさんフォントがあって逆に
どのフォントを選んだらいいのか迷っちゃいますね。

パワーポイントでの資料作成
事務職をしていると
資料作成をすることがあります。
パワーポイントというofficeのソフトがあるのですが
これは文字や図形・表やグラフなどを組み合わせて
見栄えの良いスライドを作成することが可能な
プレゼンテーションソフトで視覚的に伝えることが可能。
余白・色合い・文字の大きさの調整や
図形・表を入れることで
どれだけ人にわかりやすく伝えることができるかを
学ぶことができたのと
人に見せるというのは
実は奥が深いものだと感じ始めていました。
画像加工ソフトとの出逢い(画像への興味)
2000年代半ば、初めて自分のパソコンを購入したときに
Photoshop Elementsが無料でついていたので
明るさの調整やトリミングするために使用していました。
Photoshop Elementsは初心者でも扱いやすく重宝してたのですが
2009年頃には残念ながら無料配布をやめてしまったので
それに代わる無料で画像加工できるソフトがないか探したところ
GIMPが操作的にも似ていたので使用するようになります。
外国の開発ソフトなので使い始めた当初は
使いづらい印象があり仕方なく使っていたのですが、
年々開発が進みアップデートもされ
日本語にも対応し使い勝手も格段に良くなり
今ではすっかりGIMPユーザー12年目です。
バナーやヘッダーやアイキャッチは
GIMPで作りまくっています。
ダウンロードしたら日本語表示だし
操作もPhotoshopが使いづらいと感じるくらい
GIMPに慣れすぎている今日この頃
ホームページビルダーとの出逢い(カラーコードへの興味)
 1990年代後半からgeocitiesが提供していた
1990年代後半からgeocitiesが提供していた
無料ホームページサービスを利用していたのですが
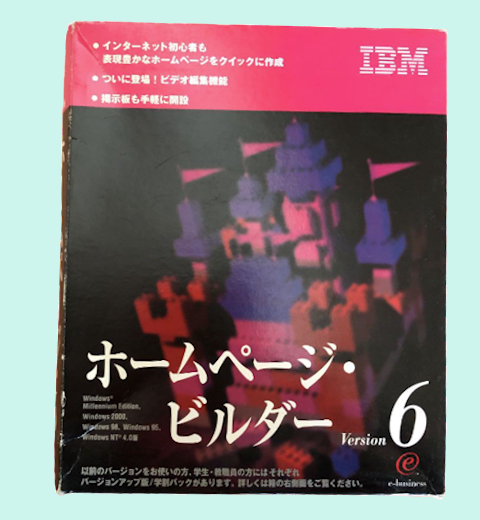
2000年の秋にホームページ・ビルダーというソフトを知ります。
当時、日本IBMが開発していたソフトで
初心者でも使えるように設計され感覚的に使用できるものでした。
(2010年よりジャストシステムがプログラム著作権と商標権を取得し開発している)
そこでHTMLやカラーコードやフォントを
知ることになるのですが
自分の思うような色合いやレイアウトができるこのソフトは
見事に私をHPの沼へ引きずり込んでいくことになります…
この頃にはHTML・カラーコード・フォントのサイトは
結構出回っててそれらを見ては参考にしたり
コードをコピペしたりしていました。
HTMLやカラーコードで長年お世話になったのは
「みんなのタグ辞書(通称:みんタグ)」さんでした
(2015年頃にはサイト閉鎖してしまいましたが…)
カラーコードとHTMLコードをすぐに見ることができる便利なサイトだったんですよ…
実際、試行錯誤しながら作ったHPが
自分の思い通りに表示されるのを見て
テンションあがりました(∩´∀`)∩
グラフィックデザインを学びたいと思ったキッカケ
WordPressとの出逢い(ヘッダーやアイキャッチの作成)
WordPressの存在は2010年頃
知人に教えてもらい知っていたのですが
当時は日本語対応のテーマも少なく、
英語が苦手な私は無理!って拒否反応を起こし
WordPressを利用することはありませんでした。
しかし、2016年から副業をするようになりまして
その際に自分でブログを持つために
メンターからWordPressを教えてもらいました。
最初は
えーWordPressかぁ…
なんて思っていたのですが
日本語対応のテーマめっちゃ増えてる!
つーか表示が日本語になってるし
簡単で使いやすくなってる!
そしたらまた自分の好きなようにカスタマイズしたい欲求が…
プラグインやらテーマやら
されはCCSやら調べまくって
自分が納得するブログ(の見た目)を構築。
ヘッダーも自分で作成したし
アイキャッチも自分なりに作成。
これが結構楽しかったのです。
秘書業務とタイポグラフィ
2010年代後半の数年間
勤務先で秘書業務をしていた私は
毎日関係各所へのメール送付していました。
(上司の打ち合わせのアポ受付や逆に他部署へのアポ取りなど)
その時、先輩秘書さんが
ハッキリ言ってボスたちは
長ったらしいメールなんて読む暇ないのよ
だから、回答が欲しい場合は端的に!
と口を酸っぱく言っていました。
確かに単調で長ったらしいメールは私も読みたくないわ…
と思ったんですよね。
どうすれば早く返答いただけるか
それにはまず
読みやすいメールにしなければダメだ
ということで結論から冒頭に付け加える、
内容を要約してわかりやすくする、
そして装飾を考えるようになりました。
でもあれこれゴテゴテに色つけたり
下線つけたり太字にしまくってたら意味がないので
重要な部分やこれだけは伝えたい!
という部分だけに装飾をするようにしてみたところ
結構早く返答いただけるようになり
業務がスムーズにいくようになりました。
人間は区切りがあると読みやすいと感じる
ので
それが文字装飾であったり
スペースであったり
すると読みやすく感じるし
あとは流し読みでも太字だったり装飾あると
なんとなく目に留まるので
タイポグラフィの重要さを
その時知った感じですね。
文字の力恐るべし。
WordPressでブログ構築のお手伝い(カラー・色彩心理学)
ここ数年、WordPressの無料テーマを使用した
ブログ構築(見た目の部分)のお手伝いをしています。
自分のドメインを使いブログで情報発信したいけれど
WordPressって何?
テーマって何?
プラグインって何?
ウィジェットって何?
となる人は結構多いし
簡単にこれさえやれば簡単に始められる
という指標を自分の経験を元に伝えています。
その際に
ノンデザイナー向けの書籍や
色彩心理学・カラー組み合わせの本など
読んで色々と参考にしてマニュアルを作成。
どの色を使えば興味を持ってもらえるか、
見やすいレイアウトにするにはどうすればいいか、
読みやすいフォントはなにか、
などなど
デザインって奥が深いなぁもっと勉強したいなぁ
と思うようになりました。
私にはWebデザインのコーディング向いていない
デザインについて興味がわき
いろいろ調べてWebデザインについての情報が色々と出てきて
確かにフォトショやイラレの勉強も必要だけど
サイト構築にはCSSやHTMLなどのコーディングも
必要かも知れない
と思いWebデザインの本を読んだり
オンラインスクールも体験してみたのですが
コーディングは私には苦痛で眠気も襲ってきて
合わないなと感じました。
ググってサイトにあるコードを見つけてちょちょっとコピペする
というなんとなくな感じでいつもしてきたので
コーディングでそれをイチから作り上げるという作業は
私には合わないと痛感したのです。
やりたいことはグラフィックデザインだった
コーディングは無理とわかりWebデザインは諦め
自分の方向性について色々試行錯誤する日々でしたが
知人に頼まれてやっていた
バナー・アイキャッチ・ヘッダー作成など
画像作成・加工することは
結構楽しく気づけば時間があっという間に過ぎるひとときでした。
そんな頼まれごとをこなしているうちに最近
ああ、私はグラフィックデザインがやりたいのか!
と気づきそれに向かってやっと進むようになりました。
まだまだ勉強も始めたばかりで
これからどうなるかわからないですが
その成長過程を記録的に綴っているこのブログを
なんとなく見守っていただければ幸いです。